Without any server-side code hosted on a server, you can send emails through your Angular application with smtpJS, a client-side Javascript library.
First you need to download this library and include it into the necessary component of the Angular Application.
Click here to download the library file.
Next , put this downloaded js file into the assets folder found in src directory of the project.
Next we have to get the help of an email service provider to send the email. I here use Elastic Email site for this. First go to the Elastic Email site to create an account. Just complete the sign up process, it's that simple.
After logging into the site, go to Start ----> Connect To SMTP API .
Next, you can see a button to create new credentials. Create a new credentials following the simple steps. The system will generate a password for you. Copy that password and save it somewhere before you close that popup model.
Finally you'll see something like this.
Here, your user name and password (You saved it earlier) can be seen .These details are used to access this.
Coding part
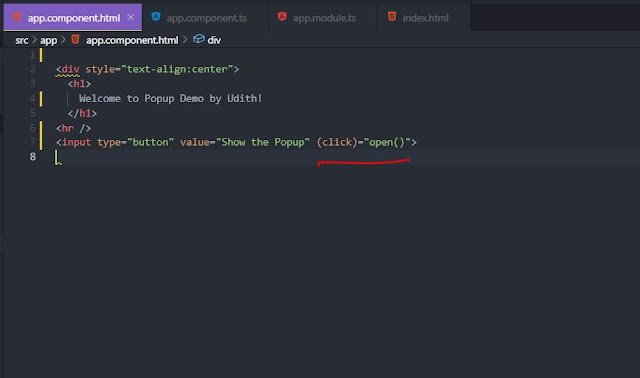
Go to your angular project's relevant component from which an email must be sent.
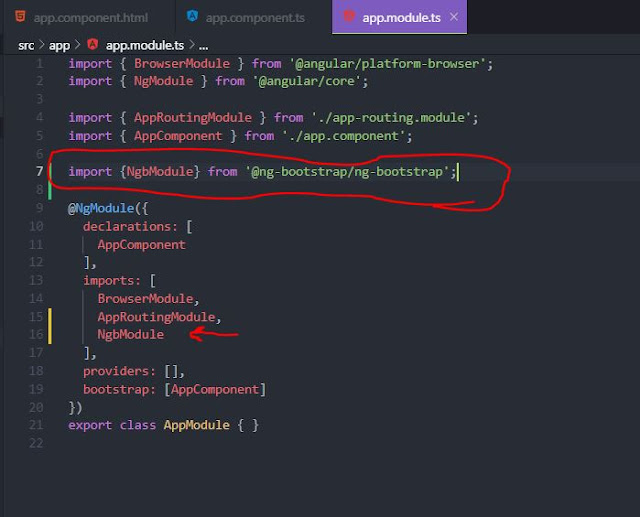
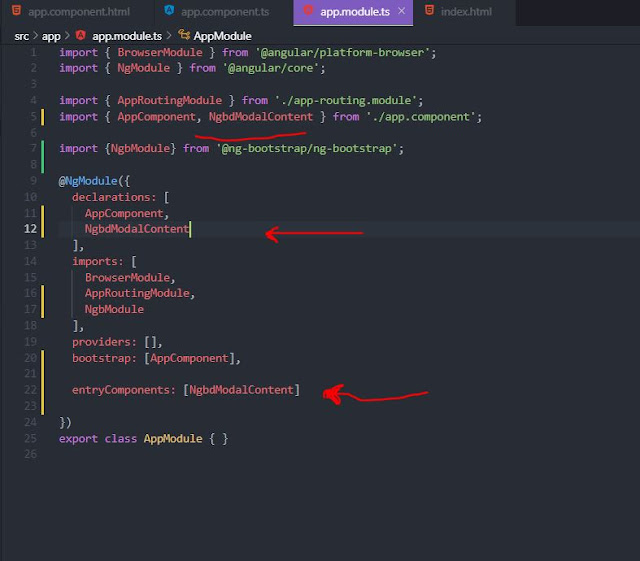
1. Import the smtp.js file from assets folder to the component by typing
import './../../../assets/smtp.js'; <!-- path might change according to your file structure-->
declare let Email : any;
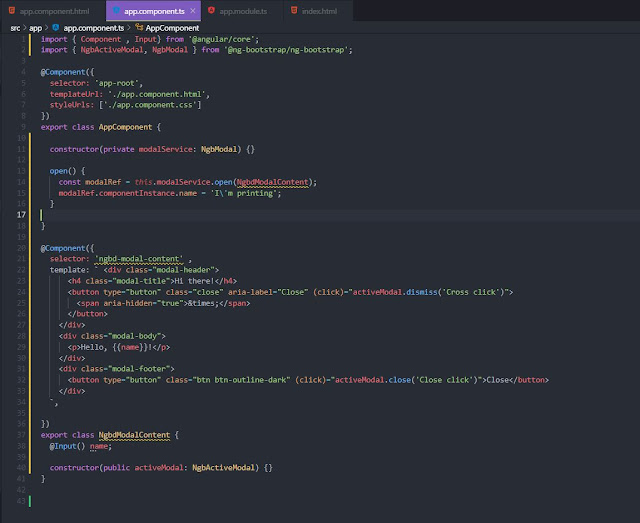
2. Write the code to send the email with the user-inputs within onSubmit() method as below,
Here , within Email.send(....); method, you can give the elastic mail registered email as the username , and earlier saved password for the password field. From: email should be equal to the elastic mail's registered email and you can set the receiver's email under To field.
Other fields can be taken from your form created .
That's it.
Other fields can be taken from your form created .
That's it.